How to build a strong site structure to improve your SEO
On-site SEO is the first step when optimising a website for search engines, and on-site SEO starts with building a strong site structure.
It wouldn’t be wrong to call it the foundation of the website because you won’t be able to fully benefit from off-site SEO if the site structure is not strong.
A site structure or website architecture defines how all pages of a website are structured and linked together. When you take reliable SEO services, the website is first optimised to make it easy for visitors and search engine crawlers to browse its pages.
This article is a brief but complete guide to understanding and building a solid site structure to get the most out of all your SEO efforts.
Why You Need a Strong Site Structure?
- Provide Better User Experience
- Share Authority Around the Website
- Show Sitelink in SERP
- Improve Crawl Efficiency
- Better Content Planning
- Easier to Scale Up the Site
Why You Need a Strong Site Structure for SEO?
A strong site structure is just as important as any other SEO practice. It ensures that your website is easy to read for search engines, and it properly serves the purpose it was built for.
1.Provide Better User Experience
The twenty-first-century internet user is just looking for an excuse to leave the website as soon as he visits it. There are many other, probably better, options available for him. If you want to beat your competition, you have to make sure visitors get a good user experience.
A proper site structure ensures that the user can find what he is looking for. He doesn’t get confused on the site and easily navigates through different pages.
The architecture should encourage the visitor to click and visit other pages. They will spend more time on your website if they feel comfortable, and the more time they spend, the more leads you will get. Furthermore, it decreases bounce rate and increases dwell time, both of which are considered ranking factors of Google.
2. Share Authority Around the Website
A proper site structure ensures that the authority of one page is shared with all other pages of the website.
Google uses the PageRank algorithm to determine the authority of a webpage to decide its ranking in search engine result pages. Relevant pages link to each other in the proper structuring of a website, and PR flows to other pages through those links.
For example, if you get backlinks at one of your main pages, like the Home Page, it will share the authority with other pages as well.
This means you will get maximum benefit for the entire website with each backlink.
However, it doesn’t mean that you should link to all pages on every single page. Only add links that are relevant and provide value for the visitors.
3. Show Site link in SERP
Site links are links to subpages of a website that appear on search engine results under the main page. This usually appears when someone searches your brand name.
There isn’t one formula to get all your website pages to appear in Google SERPs. The crawler picks the pages that it finds most important and relevant. It decides the importance and relevancy by how the website is structured.
Site link makes your website more visible and increases the click-through rate. You appear as a brand and gain the trust of the searcher. With trust, you get more traffic and a better conversion rate.
In most cases, the pages on the main menu of the home page are selected for the site link. These pages are also most linked by other main navigation elements.
4.Improve Crawl Efficiency
Google search engine crawls your website pages to read them and determine their rank in the search result pages. A bot crawler performs this job and, depending on the resources Google allocates to your website, it might not crawl all pages.
A solid site structure improves crawl efficiency and ensures maximum pages are considered.
Googlebot usually ignores the pages that it deems unimportant. You can make each page look important by properly linking to them.
5.Better Content Planning
A proper structure helps you understand where you need to add new pages. You will understand what information is missing and how it should be provided.
This makes it easier to plan and publish content that will provide value to the reader. Site structuring is linked to keyword research. You are able to target different and unique keywords on different pages and ensure there is no cannibalisation.
A predefined website structure also simplifies the process of designing a wireframe.
A wireframe is the basic layout of a page without any visuals. The designer would be easily able to differentiate top-level categories and accordingly adjust the prototypes.
6. Easier to Scale Up the Site
Your website won’t always remain the same as it is today. Most businesses start the website with basic functionalities and then add new features as they grow.
This means there should be room for scalability in the website.
If a website doesn’t have a strong architecture, it will become very difficult to scale it. You might have to make some changes to the foundation to add new features.
Building a solid structure, in the beginning, ensures smooth scalability without any issues.
See Your Competitors
Before you start designing the website structure, make sure you first visit the biggest of your competitors. It’s always the first step in all SEO tactics; you need to follow the same here.
It helps you understand what other people in the industry are doing and what you need to do.
First of all, your biggest competitors have been in the field longer than you and probably know what they are doing. They would have done the research and then made updates as they scaled. Studying them will save you a lot of time and ensure you don’t make any mistakes.
Studying the competitors doesn’t mean you have to copy them. The objective behind it is to learn from them. Instead of trying to become their replica, you should analyse them critically. See what they are doing right and where they might have missed something.
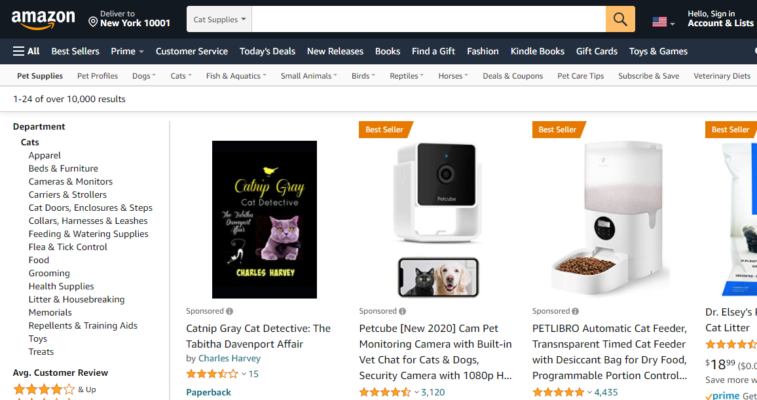
If you are building an e-commerce website, then be sure to visit the Amazon store. This giant has invested the biggest budget and best minds into creating the best site structure. It’s a huge website with many levels and integrated AI and still offers the simplest navigation.

Try to look for something that could improve the structure of their website from the perspective of the visitors as well as search engines. Your goal should be to create a better website structure than the competition.
This will give you an edge over them at the very beginning. This one little gap can help you get a better conversion rate and search engine ranking.
Create a Visual Map
It’s as simple as making a graph drawing. You only need to visualise how the structure should be and present it on paper.
This will be the first basic model that will help you understand the complexity of the structure.
It’s after this visualisation that you will be able to look for ways to optimise it. You will get a clearer idea of how many levels there are and how they can be interconnected or relocated.
This diagram will be wide horizontally and might take a lot of space on the page. Don’t worry about trying to make them vertical because that’s how they are supposed to be.
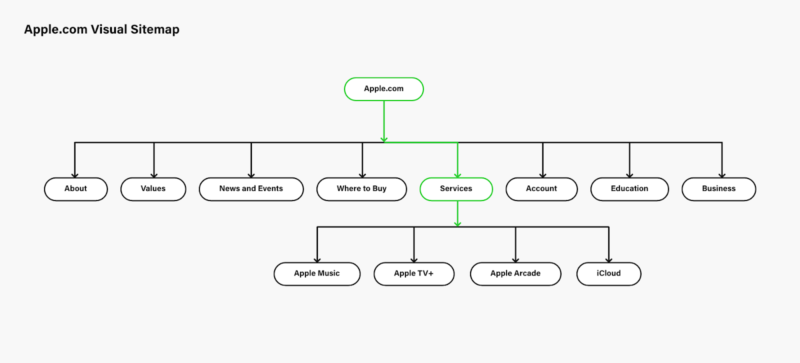
Here is the visual sitemap of Apple.com as an example.
As you can see, the diagram is horizontal, but it’s s imple and couldn’t be easier to navigate. This should be your inspiration when visualising the site structure of your website.
imple and couldn’t be easier to navigate. This should be your inspiration when visualising the site structure of your website.
Follow a Flat Logical Design
Unlike an organisational structure, you need to create the website architecture flat. Try to keep the levels as minimum as possible.
The more levels there are, the more difficult it will be for the visitors to reach the page.
That said, it becomes difficult if you have a big website. It will take more time and planning if you are trying to build the structure for a large e-commerce platform.
Your goal should be to keep everything as close to the visitor as possible without compromising the user interface.
In deep structure, there are fewer pages, and each page has subpages that have further subpages. This means that the visitor will have to click multiple times to reach the page he desires.
A website structure should not go much deeper than four levels. Furthermore, try to provide the visitors most things on the home page.
A flat site structure maximises the crawl budget and ensures that spiders can easily find all pages.
Utilise Keyword Research Data
Keywords are a great help in designing a website structure. This means you will have to use a good tool and services of someone that deeply understands keyword research.
These keywords are searches for your products or services that you divide into different pages.
See which keywords are the most important and create a hierarchy after you have done your research.
For example, if you are offer content writing services, your home page will target keyword variations of “content writing services”. After that, you will create subpages discussing blog writing, email writing, press release writing, etc.
You can find further relevant keywords through keyword research tools on manual research on Google.

Classification of these keywords will create an efficient and logical hierarchy for you.
You might have already designed a structure, which is based on user experience and your knowledge of the business. Adding the keyword research to further optimise the architecture will help you build even a stronger foundation for your website.
Map for Simpler Navigation
The main purpose of creating a site structure is to make it simple. Remember your audience: it’s the visitors and the search engine spiders.
You want spiders to be able to link to every page through links and users to be able to switch to different pages conveniently.
It’s not a very difficult job for a small website and doesn’t take more than an hour. However, complications are involved as the size of the website gets bigger.
You might even have to add pages such as Terms and Conditions and Privacy Policies according to the service you offer. These and other additional pages can be added in the footer section, so they are linked to the home page without getting in the way of the user interface.

You can also use some other tricks if you see the site structure going deeper than you anticipated, and you want to ensure the visitors don’t have to click five times to move forward and get back to the landing page.
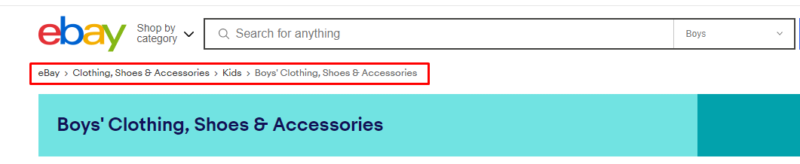
Deploy Breadcrumbs
The first and simple method of simplifying the navigation is through breadcrumbs. It’s the clickable text that appears below the header when the visitors go into deeper pages.
The user doesn’t have to click multiple times if he wants to access another page. They not only help in navigation but also work as handy shortcuts.
As it shows all pages and categories from the home page to the current page, the user can click on any page to get direct access. These aren’t necessary if you have a small website with a flat structure. However, they become important as your website structure gets deeper.

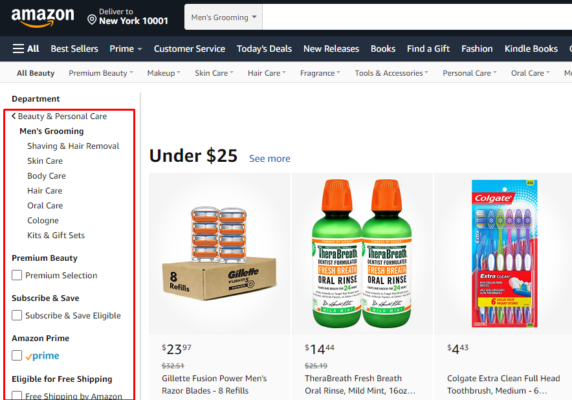
Faceted Navigation
Faceted navigation is much complex compared to breadcrumbs, but they also provide a great service to the user.
They appear on the left side of the page and offer much more than just clickable text. They even make filtering the results much easier. You will see this on almost all e-commerce stores, and most faceted navigations even allow the user to select a price range.

Conclusion:
Building a strong website structure is crucial for all businesses. It improves user experience, enhances SEO benefits, and improves crawl efficiency.
Always start with the competitor analysis and try to do better than them. Next, visualise the concept to draw a rough map that follows a logical flat design. Use your keyword research to further optimise the hierarchy.
Make sure there aren’t more than four levels; however, it’s not always possible, especially if you are running an e-commerce store. If there are more levels, use faceted navigation and breadcrumbs to make navigation easy for the visitors.